JavaScript가 없는 브라우저는 보기 어렵습니다.
(많다.
)
자바스크립트를 제대로 배우면 나중에 편리합니다.
시작하기 전에
HTML과 CSS를 조금 알아야 합니다.
HTML과 CSS가 무엇인지 알아야 합니다.
너무 많은 세부 사항을 알 필요는 없습니다.
브라우저의 콘솔을 사용하여 JavaScript를 처리할 수 있습니다.
어때
웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 하단에서 검사를 클릭합니다.
위와 같은 화면이 뜨는데 빨간색 원으로 표시된 위치를 입력하시면 됩니다.
참고로 여기서 검정 사각형은 HTML 부분이고 노란색 사각형은 CSS 부분입니다.
콘솔에 들어가면 이렇게 뜨는데 여기서 코딩을 해도 되지만 한 줄씩 해야 해서 번거롭습니다.
따라서 VS Code로 이 작업을 수행할 수 있습니다.
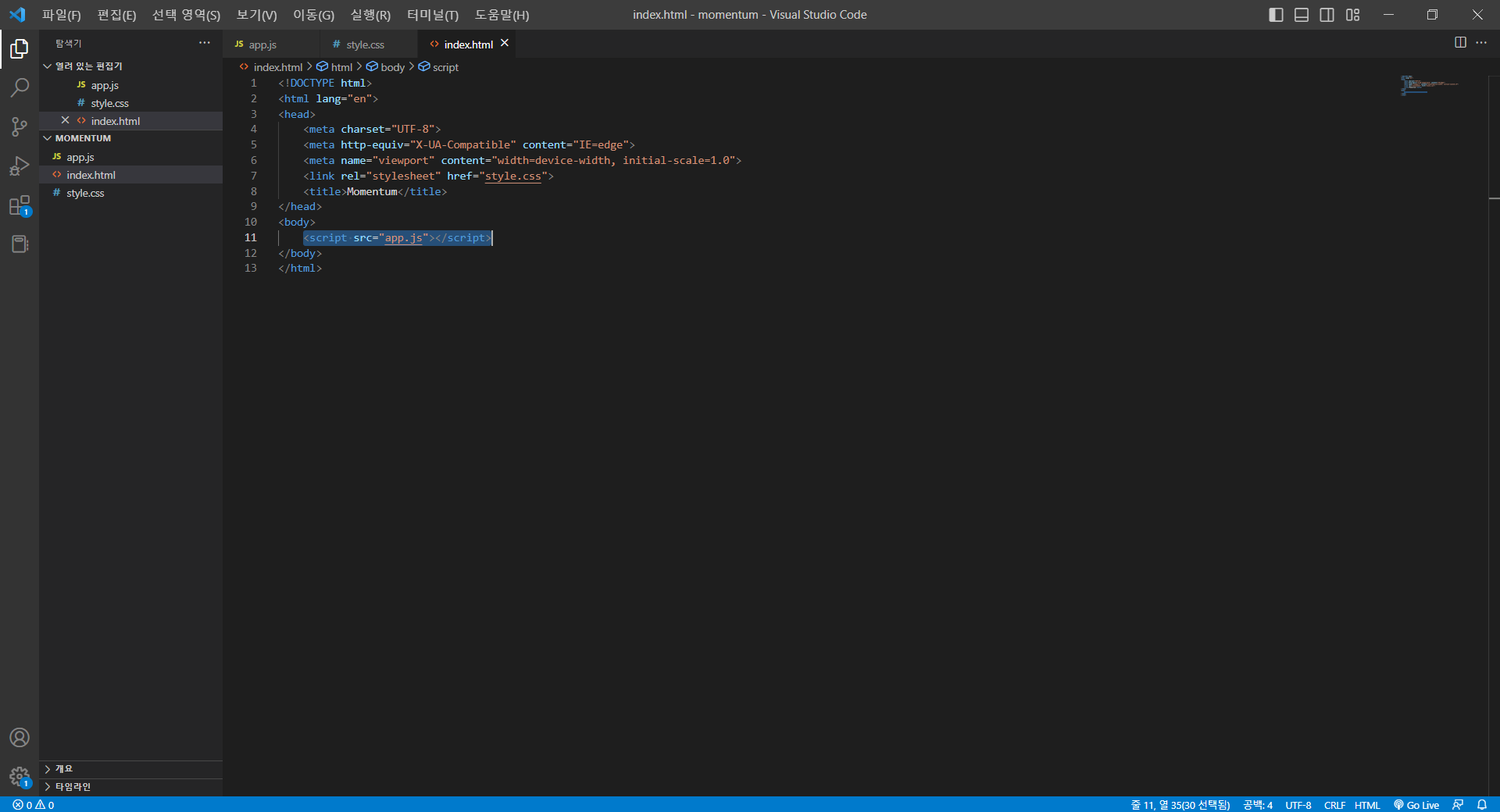
JavaScript를 사용하는 예를 살펴보겠습니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://exestudiary.tistory.com/m/style.css">
<title>Momentum</title>
</head>
<body>
<script src="http://exestudiary.tistory.com/m/app.js"></script>
</body>
</html>여기에는 두 가지 기능이 있습니다.
<link rel="stylesheet" href="http://exestudiary.tistory.com/m/style.css">> 미리 생성된 style.css를 html로 가져오는 것을 의미합니다.
<script src="http://exestudiary.tistory.com/m/app.js"></script>> 미리 빌드된 app.js를 HTML로 가져오는 것을 의미합니다.
대 코드를 전체적으로 보기
존의 방식으로 완료되었습니다.
이를 통해 실제 JavaScript 작업으로 이동합니다.